Menurut yang saya baca, meta tag merupakan tag didalam HTML yang menjelaskan beberapa aspek konten dari suatu halaman web. Jika diterjemahkan kedalam bahasa Indonesia,
tag berarti
label. Tag merupakan suatu kode pernyataan.
Meta tag disisipkan atau diletakkan diantara tag <head> dan </head>. Terdapat beberapa jenis tag, namun yang paling penting untuk indeks mesin pencari (search engine) adalah meta tag
descriptions dan meta tag
keywords. Meta tag
description berupa satu atau dua kalimat yang menjelaskan mengenai halaman apakah itu, sedangkan meta tag
keywords berupa daftar kata atau frasa yang mampu menjelaskan dengan baik konten dari sebuah halaman web.
kedua jenis meta tag tersebut bisa dibuat secara manual, namun bisa juga menggunakan layanan otomatis yang disediakan oleh situs-situs di internet. Contohnya sobat bisa menuju ke alamat ini
http://tools.seobook.com/meta-medic/ untuk membuat meta tag
descriptions dan meta tag
keywords.
 |
| Halaman Seobook.com |
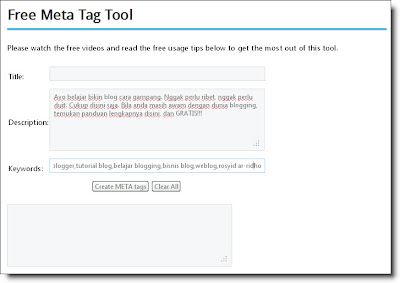
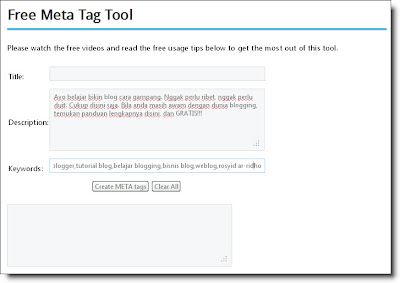
Untuk kolom
Title biasanya dimasukkan judul dari blog, namun sobat boleh mengabaikannya karena bukankah blog sobat sudah ada judulnya? Yang penting adalah mengisi kolom
Description dan
Keywords. Contohnya seperti ini:
 |
| Contoh Pengisian Description dan Keywords |
Setelah dirasa cukup, klik tombol
Create META Tag. Jendela dialog yang diperlihatkan berikutnya dimaksudkan sebagai konfirmasi kepada sobat apakah meta tag yang sobat definisikan sudah sempurna? Jika jawabnya ya, maka klik
OK.
 |
| Konfirmasi Pembuatan Meta Tag |
Hasil yang diperoleh akan diperlihatkan seperti ini:
 |
| Hasil Pendefinisian Meta Tag |
Selanjutnya sobat bisa menyalin kode diatas untuk disisipkan kedalam HTML template blog sobat. Sorot bagian yang diperlukan, klik-kanan, dan kemudian pilih perintah
Copy.
 |
| Penyalinan Meta Tag |
Jika penyisipan tidak akan dilakukan sekarang juga, maka sobat bisa menempelkan (paste) salinan meta tag tersebut kedalam aplikasi Notepad dan menyimpannya sebagai file teks. Akan tetapi jika penyisipkan dilakukan saat ini juga maka selanjutnya sobat harus login terlebih dahulu kedalam
blogger.com.
 |
| Tombol Edit HTML |
Pastikan sobat sudah membuka menu
Template dari blog yang sobat miliki. kemudian klik tombol
Edit HTML seperti yang diperlihatkan dalam gambar diatas.
 |
| Lanjutan untuk Pengeditan HTML |
Klik tombol
Lanjutkan untuk meneruskan pengeditan HTML.
 |
| Jendela Penyuntingan HTML |
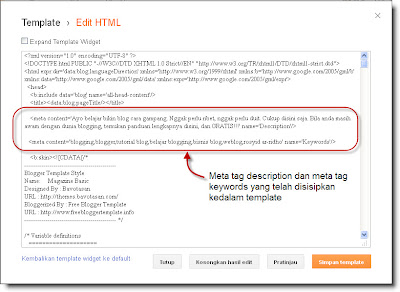
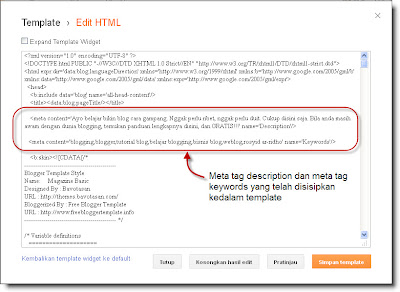
Pertama, sobat temukan terlebih dahulu dimanakah tag
<head>. Jika sudah berhasil ditemukan, sobat bisa menyisipkan kode meta tag dibawah tag
<head> tersebut dimana saja, asalkan sebelum tag
</head>. Dalam contoh diatas saya sisipkan tepat dibawah tag
<title></title>. Buatlah beberapa spasi kosong dibawah tag tersebut, dan kemudian paste kode meta tag pada baris kosong itu.
 |
| Penyisipan Tag Description dan Keywords |
Penting!!!
Terdapat sedikit perbedaan format yang harus sobat sesuaikan supaya tidak terjadi kegagalan pada saat penyimpanan hasil penyuntingan html diatas. Semula kode meta tag yang sobat peroleh adalah seperti dibawah ini,bukan?
<meta content="Ayo belajar bikin blog cara gampang. nggak perlu ribet, nggak perlu duit. Cukup disini saja. Bila anda masih awam dengan dunia blogging, temukan panduan lengkapnya disini, dan GRATIS!!!" name="Description">
<meta content="blogging,blogger, tutorial blog,belajar blogging,bisnis blog,weblog,rosyid ar-ridho" name="keywords">
Gantilah tanda petik-ganda (double-quote) dengan tanda petik tunggal (single-quote). Selain itu dibagian akhir, sisipkan satu ketuk spasi dan tanda / sebelum tanda >. Jadi, kode sobat akan terlihat seperti ini:
<meta content='Ayo belajar bikin blog cara gampang. nggak perlu
ribet, nggak perlu duit. Cukup disini saja. Bila anda masih awam dengan
dunia blogging, temukan panduan lengkapnya disini, dan GRATIS!!!'
name='Description' />
<meta content='blogging,blogger, tutorial blog,belajar blogging,bisnis blog,weblog,rosyid ar-ridho' name='keywords' />
Setelah yakin, klik tombol
Simpan Template. Jika penyuntingan berhasil, silahkan klik tombol
Tutup untuk menutup jendela penyuntingan html.









































0 komentar:
Posting Komentar