 |
| Plugin Sosial Facebook |
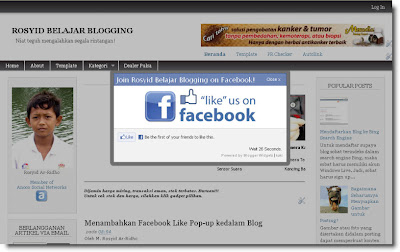
Pop-up ini muncul secara otomatis, dan akan kembali menghilang sesuai dengan setelan waktu yang telah kita berikan, misalnya 30 detik. Untuk menambahkan widget ini, silahkan sobat ikuti langkah-langkah berikut:
- Login terlebih dahulu kedalam akun blogger.com untuk segera menuju dasbor.
- Buka template blog, dan kemudian Edit HTML.
- Temukan baris tag </body>.
- Sisipkan kode berikut, dan letakkan sebelum tag </body> tadi.
<script type='text/javascript'>
//<![CDATA[
KNFBFansPRO='Rosyid Belajar Blogging'
//<![CDATA[
KNFBFansPRO='Rosyid Belajar Blogging'
//]]>
</script>
<style>#fblikepop{background-color:#fff;display:none;position:fixed;top:200px;_position:absolute; /* hack for IE 6*/width:450px;border:10px solid #6F6F6F;z-index:200;-moz-border-radius: 9px;-webkit-border-radius: 9px;margin:0pt;padding:0pt;color:#333333;text-align:left;font-family:arial,sans-serif;font-size:13px;}
</script>
<style>#fblikepop{background-color:#fff;display:none;position:fixed;top:200px;_position:absolute; /* hack for IE 6*/width:450px;border:10px solid #6F6F6F;z-index:200;-moz-border-radius: 9px;-webkit-border-radius: 9px;margin:0pt;padding:0pt;color:#333333;text-align:left;font-family:arial,sans-serif;font-size:13px;}
#fblikepop body{background:#fff none repeat scroll 0%;line-height:1;margin:0pt;height:100%;}
.fbflush{cursor: pointer;font-size:11px !important;color:#FFF !important;text-decoration:none !important;border:0 !important;}
#fblikebg{display:none;position:fixed;_position:absolute;
/* hack for IE
6*/height:100%;width:100%;top:0;left:0;background:#000000;z-index:100;}
#fblikepop #closeable{float:right;margin:7px 15px 0 0;}
#fblikepop
h1{background:#6D84B4 none repeat scroll 0 0;border-top:1px solid
#3B5998;border-left:1px solid #3B5998;border-right:1px solid
#3B5998;color:#FFFFFF !important;font-size:18px
!important;font-weight:normal !important;padding:5px !important;margin:0
!important;font-family:"Lucida Sans Unicode",
"Lucida Grande", sans-serif !important;}
#fblikepop #actionHolder{height:30px;overflow:hidden;}
#fblikepop #buttonArea{background:#F2F2F2;border-top:1px solid #CCCCCC;padding:10px;min-height:50px;}
#fblikepop
#buttonArea a{color:#999999 !important;text-decoration:none
!important;border:0 !important;font-size:10px !important;}
#fblikepop #buttonArea a:hover{color:#333 !important;text-decoration:none !important;border:0 !important;}
#fblikepop
#popupMessage{font-size:12px !important;font-weight:normal
!important;line-height:22px;padding:8px;background:#fff !important;}
#fblikepop
#counter-display{float:right;font-size:11px
!important;font-weight:normal !important;margin:5px 0 0
0;text-align:right;line-height:16px;}</style>
<script src='http://mybloggertricks.googlecode.com/files/jquery.js' type='text/javascript'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1' type='text/javascript'/>
<script src='http://mybloggertricks.googlecode.com/files/mbtlikebox2.js' type='text/javascript'/>
<script language='javascript'>
//<![CDATA[
$(document).ready(function(){
$().KNFBFansPRO({
timeout: 30,
wait: 0,
url: 'http://www.facebook.com/rosyidbelajarblogging',
closeable: true });
});
//]]>
</script>
<div id='fbtpdiv'/>
//<![CDATA[
$(document).ready(function(){
$().KNFBFansPRO({
timeout: 30,
wait: 0,
url: 'http://www.facebook.com/rosyidbelajarblogging',
closeable: true });
});
//]]>
</script>
<div id='fbtpdiv'/>
- Ganti teks yang tersorot kuning dengan judul blog sobat sendiri.
- Atur waktunya pada bagian timeout: 30 (menentukan durasi tayang pop-up)
- Atur waktu tunggunya pada kode wait: 0 (menentukan kapan pop-up mulai muncul)
- Ganti url dengan alamat fan page sobat sendiri.
- Simpan template, setelah itu tutup kembali.
 |
| Contoh Tampilan Pop-Up Facebook Like |
































0 komentar:
Posting Komentar